Previous Projects
A Day in Rift City
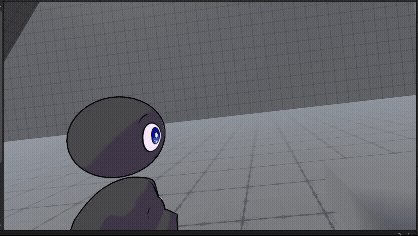
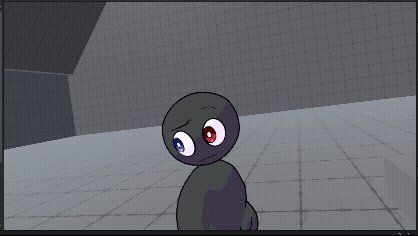
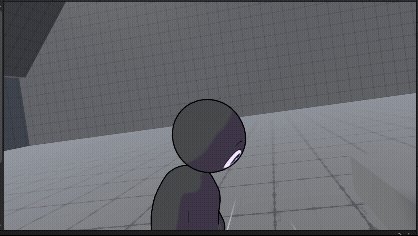
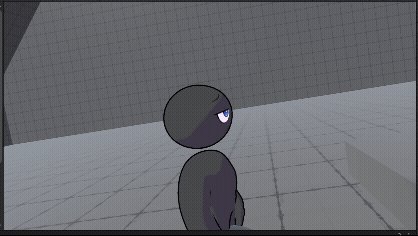
As my senior capstone project for university, I created a short, virtual reality game following the player and their friend Arbino walking through the cybernetic city of Rift City to pick up a sword for Arbino's sword-fighting mentor. After breaking the sword on some gang members in a fight, the players gives the mentor this weapon only to find it still can be of use... as a tuning fork.
I focused on environment and character modeling to translate an already-existing idea into the format of a video game.

1098-Bee
Created for the Fall 2023 UMD Game Jam, my team and I combined the themes of "Beekeeping" and "Taxes" into an arcade-style beat-'em-up game. I conceptualized the core gameplay loop of the game, its plot, and the design of the player character and NPCs. I drew the art and composed the music for the title screen as well as drew the sprite sheet for the game's final boss.

The Sand Knight
I have contributed to The Sand Knight as a musician, playtester, and user researcher. With a small team of talented individuals, I have been responsible for creating deliverables for the game's development as well as documenting playtest observations to help improve the game's overall user experience.

Base Battles
I have worked as a composer and pixel artist for this game during the University of Maryland + University of Maryland Baltimore County + Anne Arundel Community College Fall 2020 Game Jam. Having three days to create this, I worked closely with my team to create a fitting soundtrack and stylized sprites based on the assigned theme of the event. Our game ranked 3rd place overall with visual and audio design tanking 2nd.
Game Jam results page:

Baby Steps!
As part of a Spring 2024 project, a team of fellow classmates and I designed and developed a virtual reality game in which you take care of a child. Our game was designed to be fast-paced, yet lighthearted and easy to pick up. I was involved in planning the game's systems, drawing UI elements and creating scenes for them, modeling interactive assets, and playing as a motion capture actor.

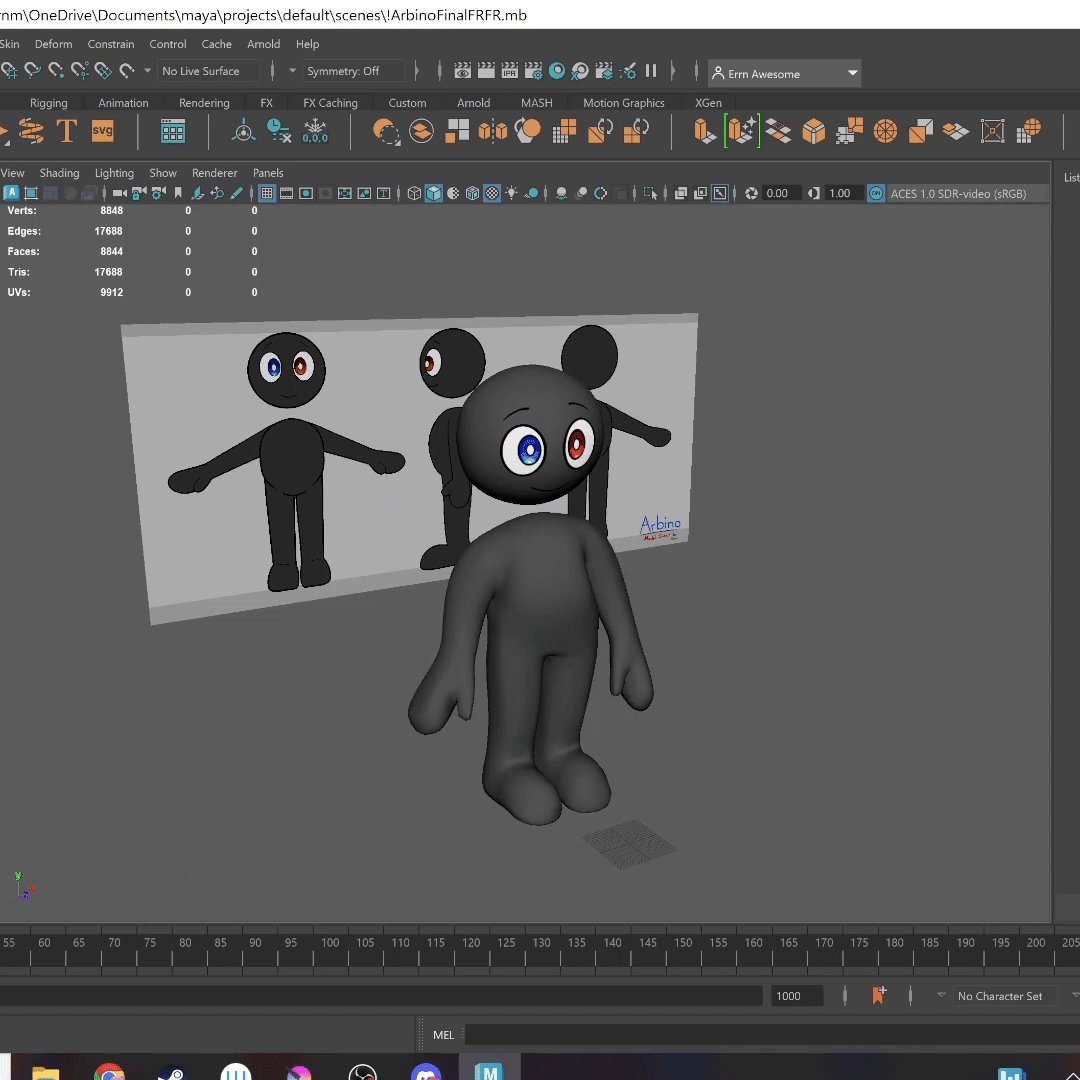
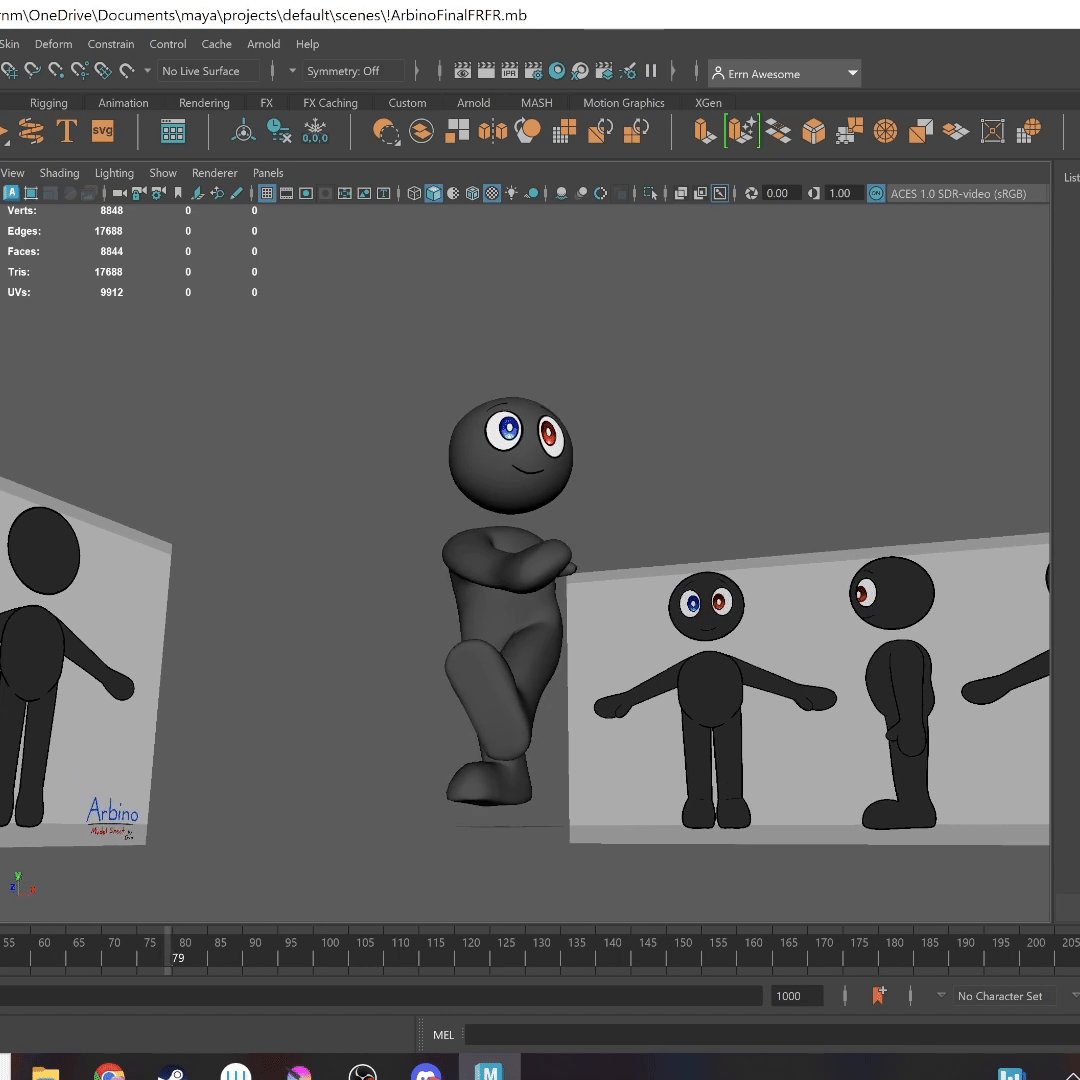
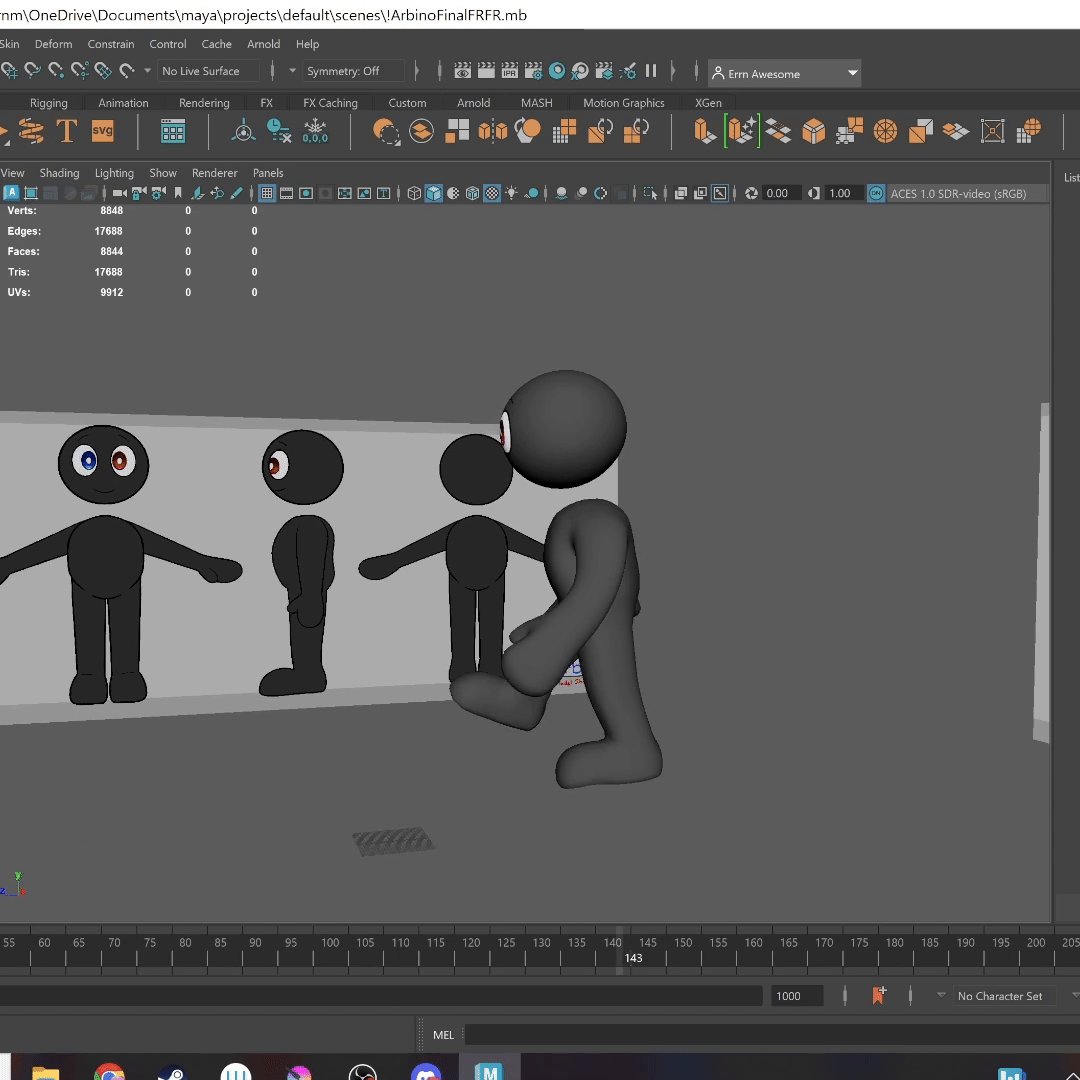
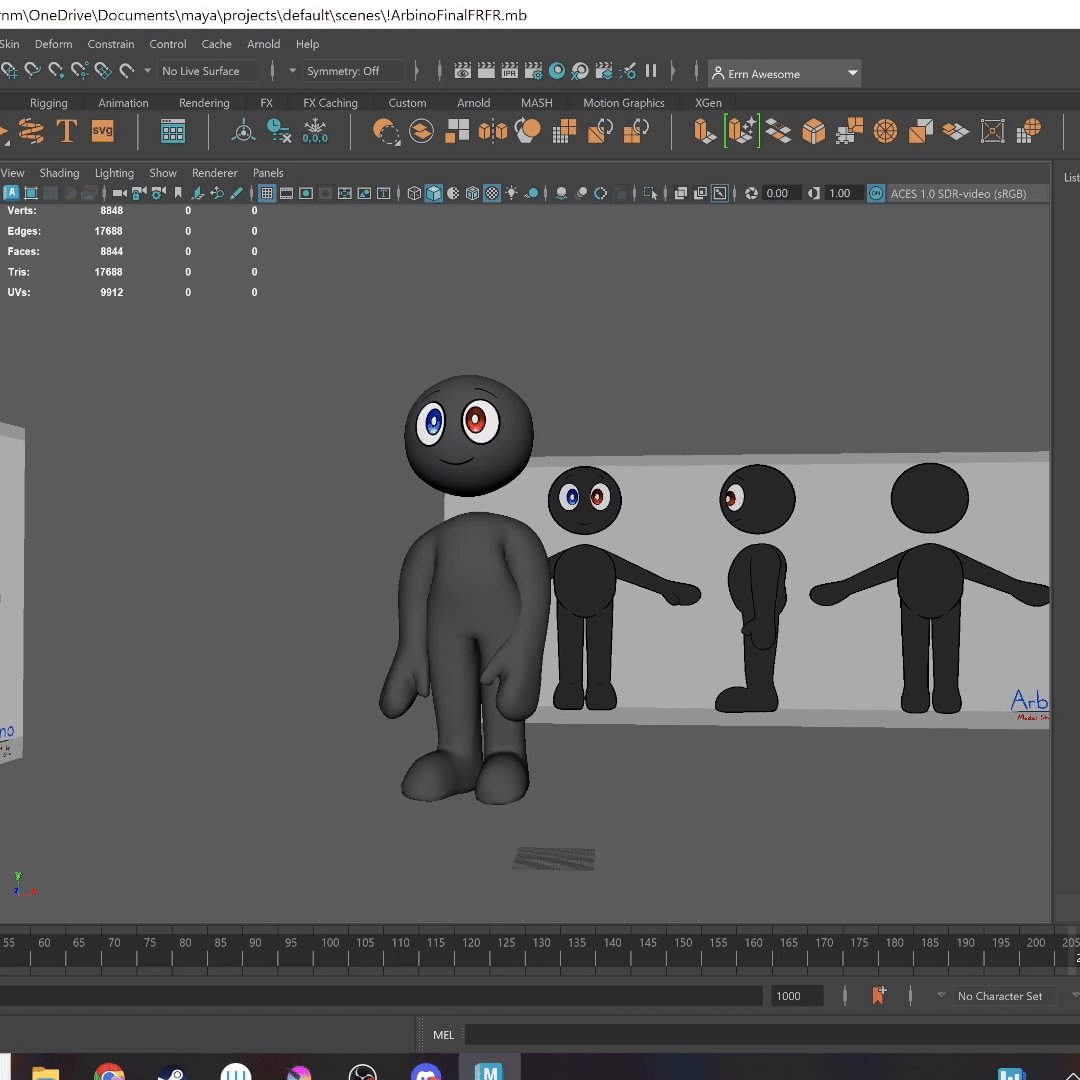
A Day in Rift City
I developed A Day in Rift City as a virtual reality game to tell a short story from an original world of my own creation. Taking this on as a solo project, I taught myself how to develop a build to run on the Meta Quest family of headsets, how to map out and model a virtual cityscape from Autodesk MAYA to Unity, how to work the Vicon marker-based motion capture system and refine mocap animations, as well as modeling and rigging a character from scratch. I created a 4-month roadmap for myself, dividing up how much time I would spend on different aspects of the game at every point of development, and ensuring the game would be in a playable state by the end of the project's timeline for showcasing.
 |  |  |  |  |  |
|---|
Baby Steps!
For our game Baby Steps! I modeled the completed fruit and chopped fruit assets we would use to feed the baby character. All models were created in Autodesk Maya and scaled for realistic proportions in the Unity game engine. I realized that our game lacked any sort of tutorial or instruction for players, leaving them confused once they began play. As a result, I designed and scripted a scene that gives the player instruction between the start menu and the actual game scene with 2D graphics and written text. This helped players better understand the objectives and mechanics of the game. Along with these UI elements, I created and scripted the end scenes for both the win condition and the lose condition, designing drawings that would fit the tone of either outcome. Additionally, I acted as the motion capture actor for the baby character, timing my movements so they could have a smooth transition depending on the action.
 |  |  |  |  |  |
|---|
Work on 1098-Bee
For 1098-Bee, I designed the enemies and main character, drawing out the concept art for their appearance and keyframes. I sent these concept pieces to our pixel artist who translated the poses and designs into animated sprites. We wanted to stick to a cartoon-y style to match the playful theme of a beekeeper losing her bees to the IRS for evading taxes. I decided the IRS security guards could be eagles as U.S.-themed caricatures with the boss being a bear, a play on the classic idea of bears being honey thieves. I approved the eagle and player sprite designs before creating a sprite for the final bear boss. I also designed the game's logo, coming with the pun of combining "1098-T" and "Bee," furthering the humor of the game.
One issue we initially ran into was that it was a bit messy to translate a beekeeping hat into the pixel style we were aiming for, so I created a version of the player character without the beekeeping hat. This design proved to be less busy for the eye.
 |  |  |  |  |  |
|---|---|---|---|---|---|
 |  |  |  |  |
Work on The Sand Knight
Working in the Unity Game Engine, I built levels using a tile-mapping system and sprite art created by other artists. Each iteration of the levels was tested by other team members until a certain design was approved. I would draw out levels on paper, block them out in Unity, then build them with more detail once the size was approved by the project manager. I also helped set up and maintain exhibits for The Sand Knight at expositions like MAGFest and The Maryland STEM Festival in 2023. This involved conducting playtests with guests who played the game and writing down any feedback we received. After each showcase, I would gather data into notes to share with the rest of the team.
When running into issues with a level’s design, I was often quick with finding a solution. One notable example was the floor of the game’s final level appearing so busy that it was difficult to see the player against it. To fix this issue, I was able to replace all of the level’s floor tiles with less complexity so that the player and enemies were more easily visible to the player. I was always careful to run any change I made by the project manager, as well as communicate my future plans for my designs. I prioritized communication with both the project manager and the lead artist to ensure work was done efficiently and that there were no chances of any file overwrites that would delete someone else’s progress.
I worked on this project as part of my passion for designing video games. With The Sand Knight, I was able to demonstrate my abilities to effectively run quality assurance tests and gather the results to enhance user experience in further iterations. This multimedia project helped me refine more skills as a designer for digital media as well as given me the opportunity to publicly showcase a project that I was a contributor to.
 |  |  |  |  |  |
|---|
Work on Base Battles
The majority of the work that I did went into creating a soundtrack for our video game. I was in charge of composing a menu theme, battle music for the main playable area, and jingles that accompany destroying a tower and completing a game. The first song I developed was the main battle music that would play as the two players fought each other. Before I began composing the song in a midi editor, I asked our project leader what theme we wanted to go for with the music. We agreed that the tone of the theme should be intense in such a way that it indicates an ongoing battle, and yet should be lighthearted enough to avoid being over-the-top; this game is not one that takes itself super seriously . We concluded that the song, most of all, needed to have the kind of energy that could get the players to feel pumped up when they play. I had our project leader listen in on my progress before I continued composing to ensure that I was working under the desired theme. Other team members would also listen in and provide any input they wanted in order to help me get an idea of the impression they received from it.
 |  |
|---|


